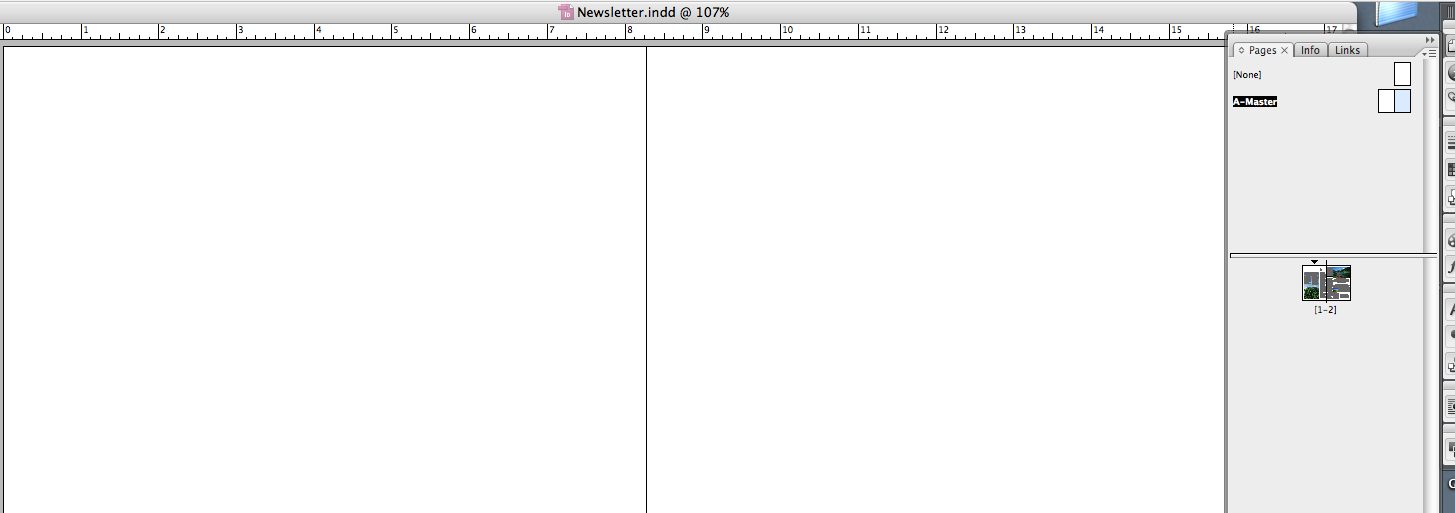
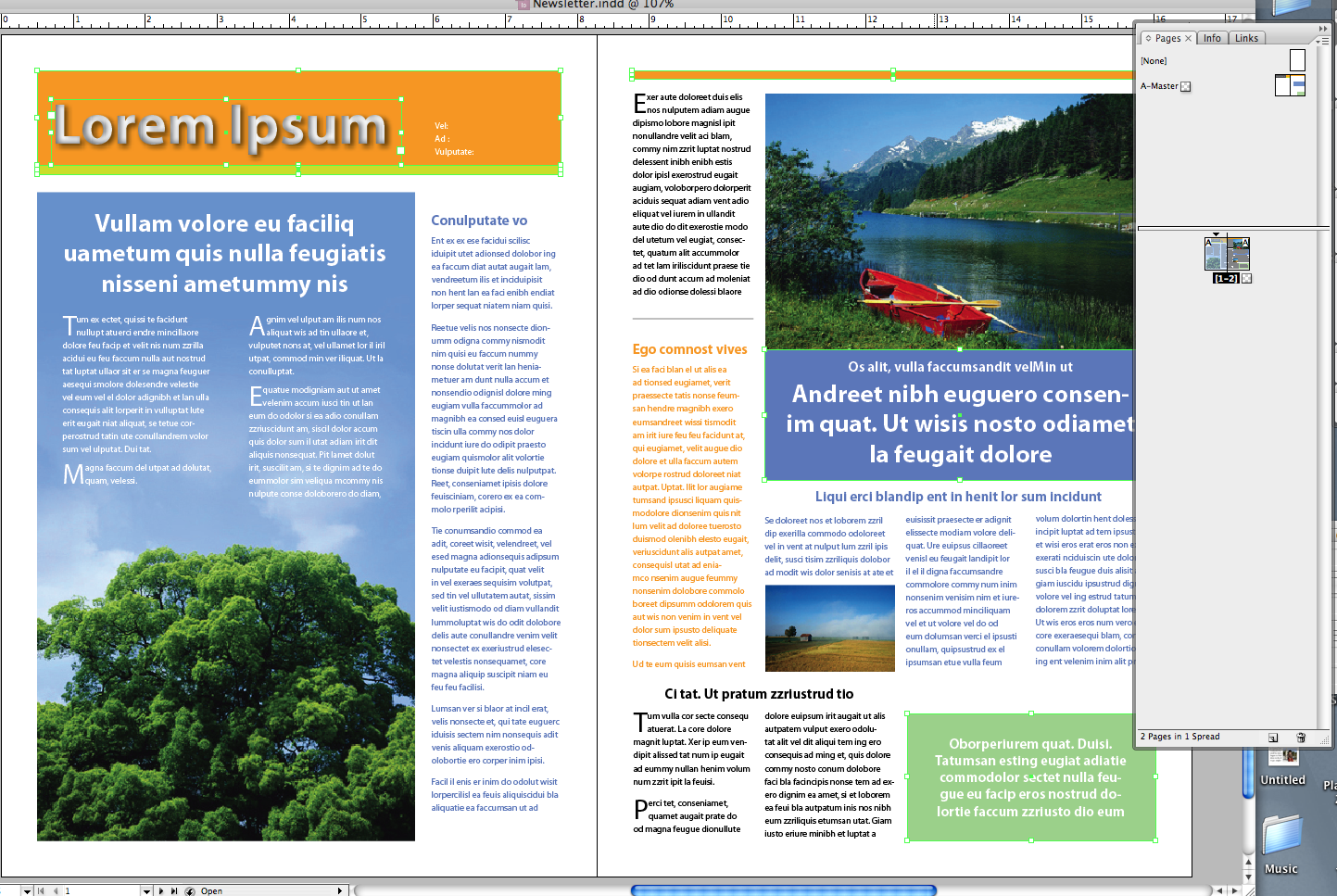
You’ve created this wonderful design for the company newsletter. The boss loves it. In fact she loves it so much she wants it done every quarter. It already took you three hours to put it together, and you dread loosing three hours every quarter to create it all over again because it means another late night at the office. Adobe has thought of this in their infinite wisdom and has built template and style sheet features into their programs. Our example is a newsletter so we will use InDesign to explain these features. First look at your design, see our sample below. What about the newsletter will you be repeatedly using and will not change size, shape, location or text? In our example we will be keeping the title and color bars at the top of the page as well as the color blocks behind the call out quotes. These things will go on the Master pages. We want to be able to change the other items as needed so those will remain on the normal page.  Creating Master pages 1. With your document open click on the PAGES tool bar at the upper right of the work area and the PAGES dialogue box will open. Notice in the upper portion of the thumbnail view there are pages listed as None, A-Master and B-Master. Double click on the A-Master page and the page on the work area turns blank, you are now in the A-Master workspace.
Creating Master pages 1. With your document open click on the PAGES tool bar at the upper right of the work area and the PAGES dialogue box will open. Notice in the upper portion of the thumbnail view there are pages listed as None, A-Master and B-Master. Double click on the A-Master page and the page on the work area turns blank, you are now in the A-Master workspace.  2. Now double click back on your layout spread. Using your black arrow tool click on the items you want to keep on your Master page while holding your shift key. Cut the selected items by pressing Command+X.
2. Now double click back on your layout spread. Using your black arrow tool click on the items you want to keep on your Master page while holding your shift key. Cut the selected items by pressing Command+X.

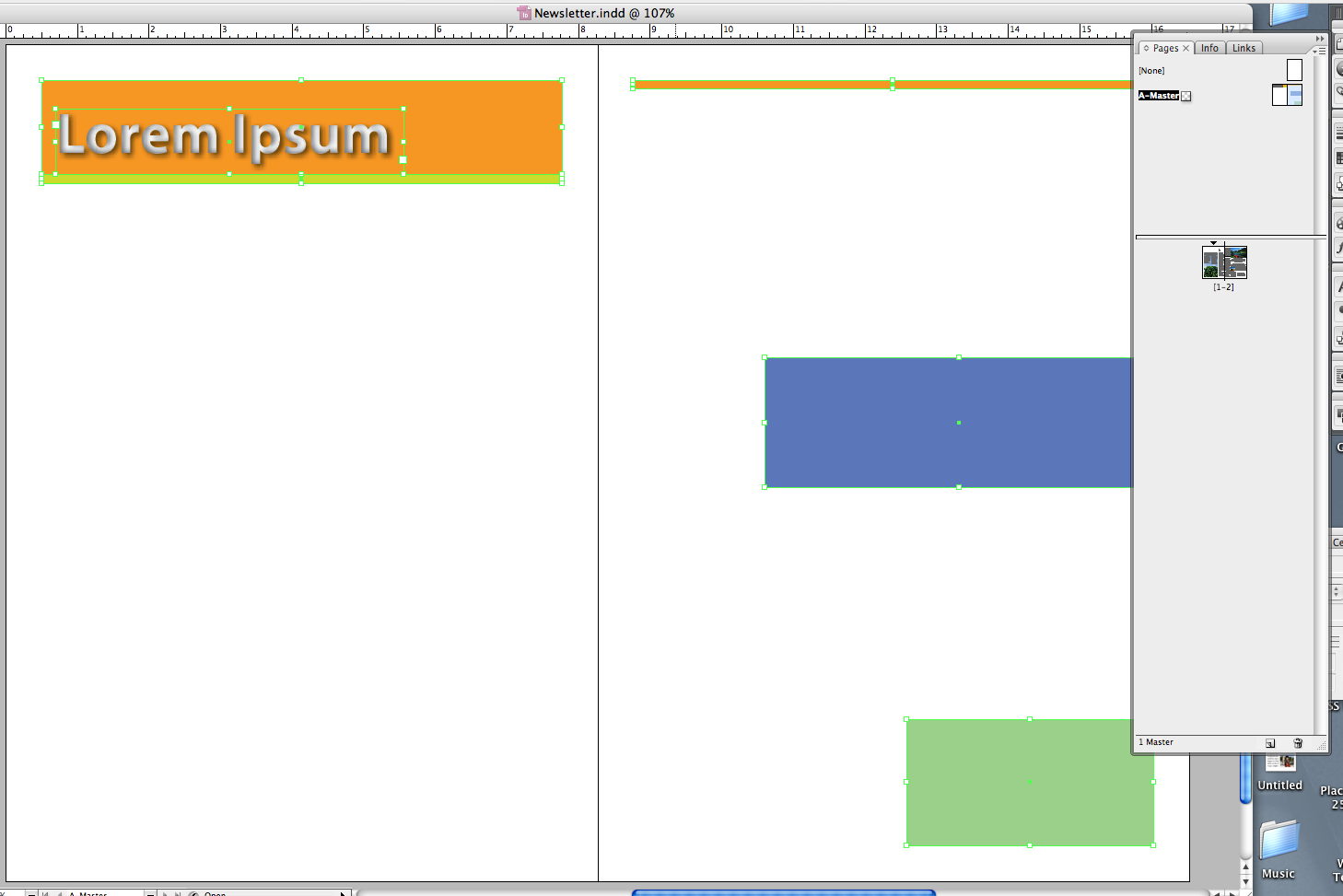
3. Now go back to your A-Master page and paste your items in place by pressing Shift+Option+Command+V.

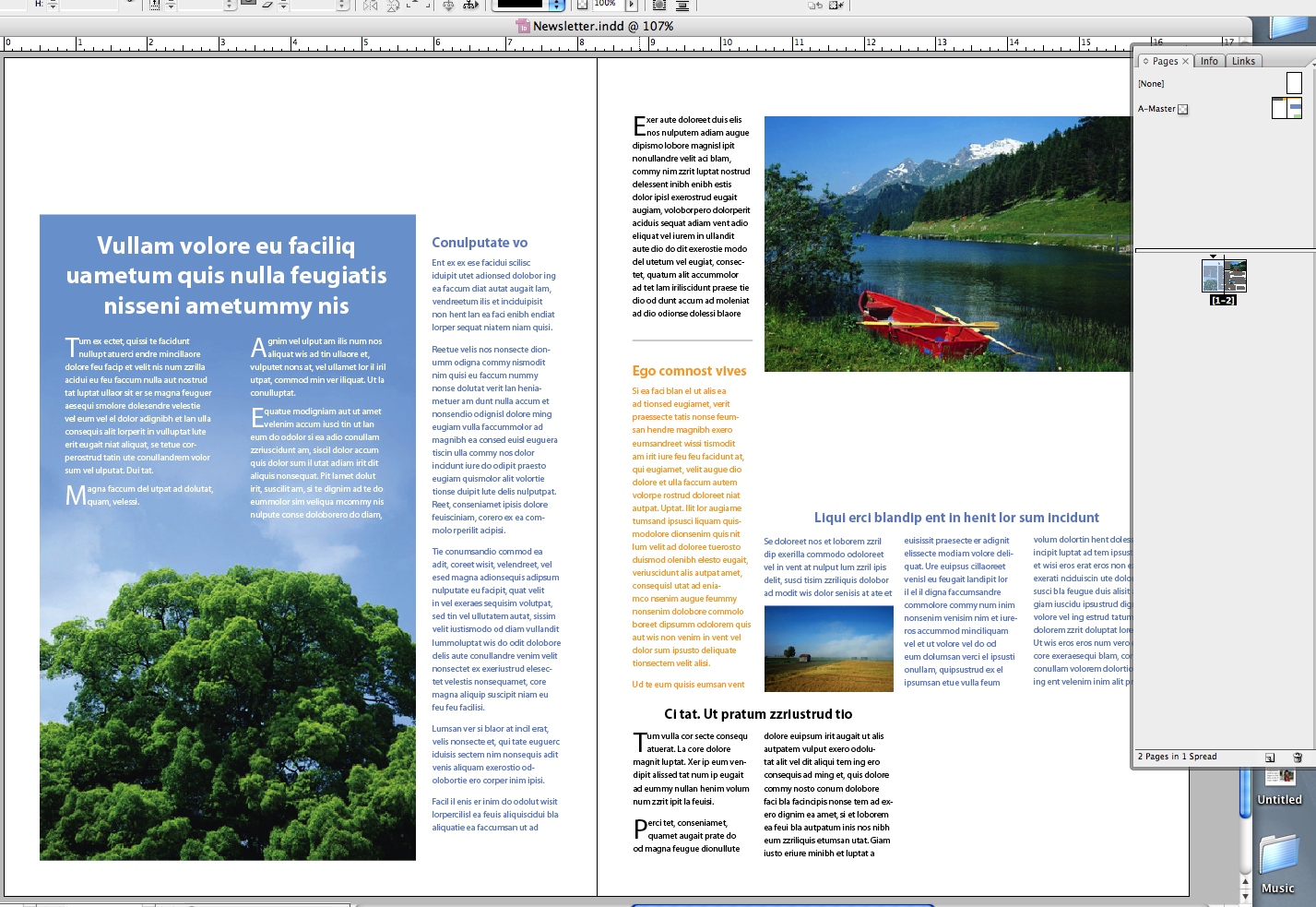
4. Now your items are on your Master pages. Go back to your layout view and you will notice the items you just moved are not visible, see below. In order to make them visible you just need to apply the master pages to the layout pages by dragging and dropping the master page thumbnail on top on the layout page thumbnail for each side and you will see your layout complete again. Notice if you try to click on the item that is on the Master page while you are in the layout view you will not be able to since it is locked in place, so to speak, by being on the Master page.

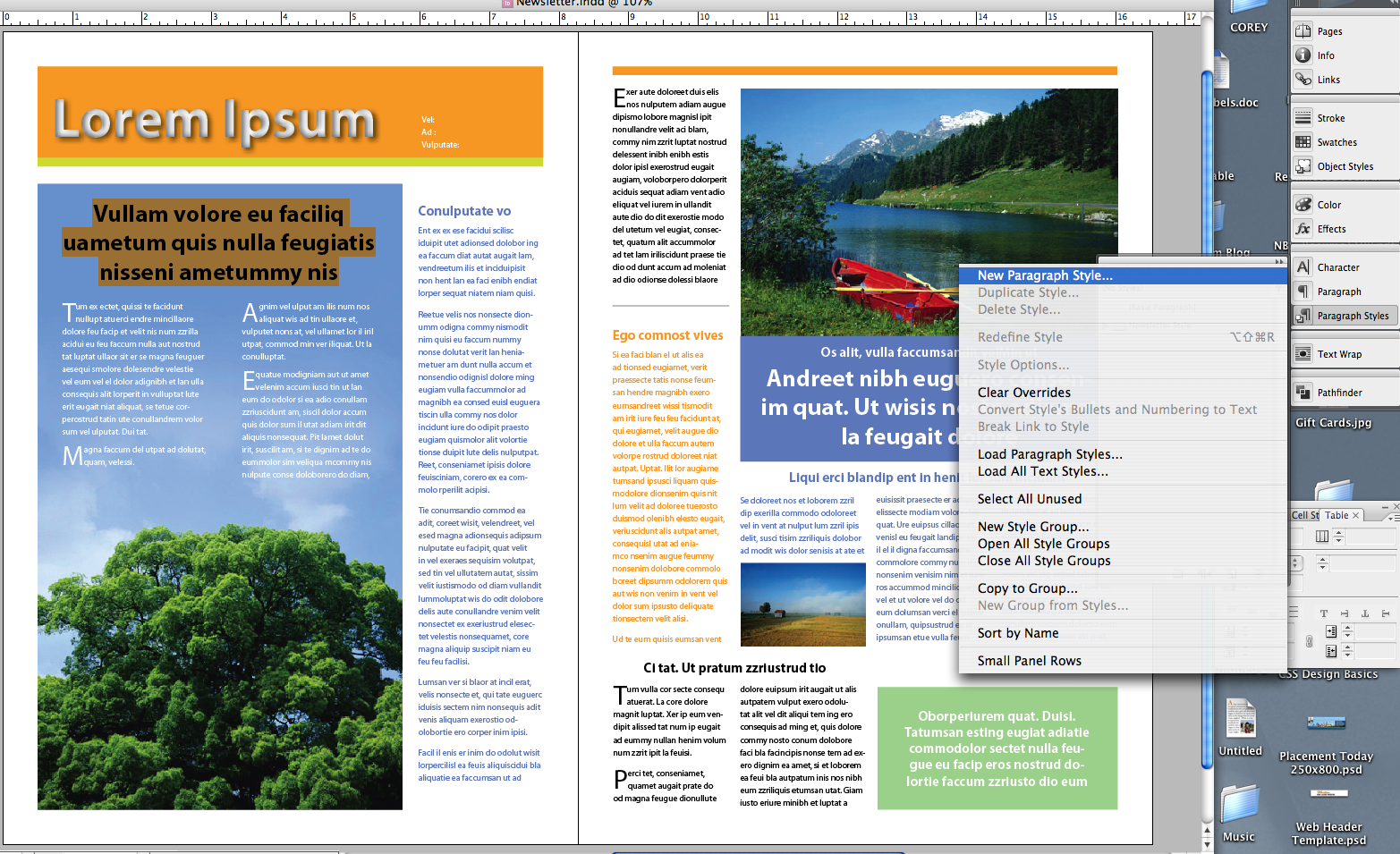
Style sheets Style sheets are a way to save colors, objects, character and paragraph styles in a grouping for use in a layout. For this example we will talk about paragraph styles because they are a little more complex. If you’ve already created your design then you already have all of your paragraph styles and all you need to do is save them. 1. Highlight one of the text styles in your design. Then go to the PARAGRAPH STYLES dialogue box on the right and from the drop down menu select NEW PARAGRAPH STYLE.

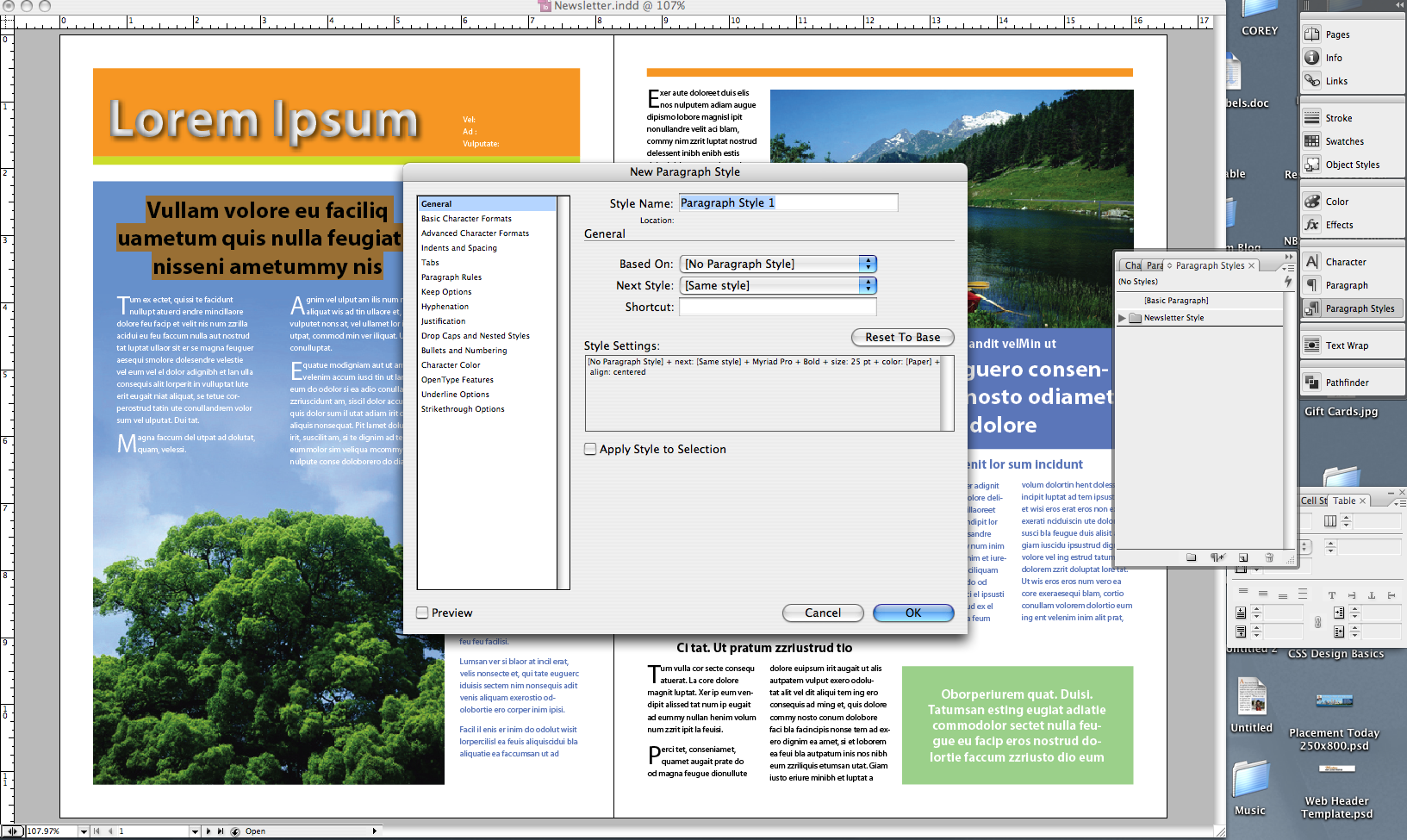
2. The NEW PARAGRAPH STYLE box will appear and all you need to do is name it something you will associate with the text you just selected. For our example we named it "Title 2." Repeat this will all your different text styles.

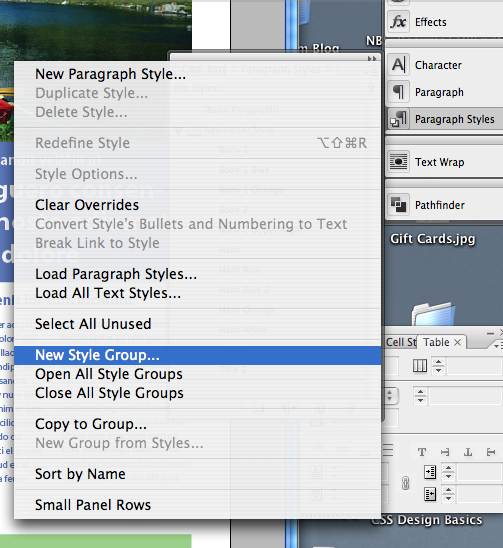
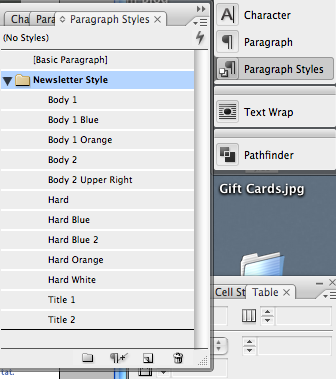
3. Now let’s take all your new styles and create a group of them by selecting NEW STYLE GROUP from the PARAGRAPH STYLES drop down menu. Name your group in accordance with your design template. Now click and drag your text styles into your new style group folder. 

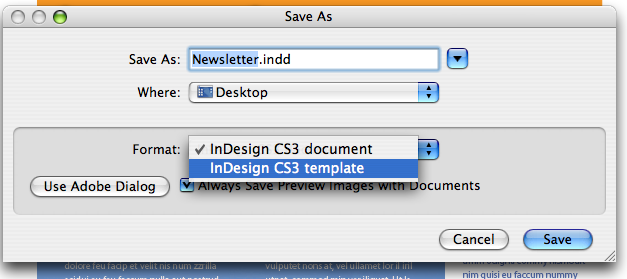
Your design template You're almost done. Now all you have to do is save this InDesign file as a template for future use. Do this by going to FILE > SAVE AS. Under format select the template option.
 Now you’re done. How easy was that? All you have to do now is plug in the updated text and photos for the next quarterly newsletter. Your boss will think you slaved away for hours and who knows you may get a raise out of it.
Now you’re done. How easy was that? All you have to do now is plug in the updated text and photos for the next quarterly newsletter. Your boss will think you slaved away for hours and who knows you may get a raise out of it.










style sheets are a way to save colors, objects, character and paragraph styles in a grouping for use in a layout. For this example we will talk about paragraph styles because they are a little more complex.
----------
rose